Writing Tests
Write Test
When you create a processor through the command line, it will automatically generate a basic jest test for you.
test('has valid config', async () => {
const config = await service.getConfig({})
expect(config.contractConfigs.length > 0).toBeTruthy()
})It simply starts the processor and checks if there is any basic error that failed the processor declaration.
To check the logic of your handler function, we can use testLog, testBlock, and testTrace to send events to your processor. In the code we generated for your contract, there are also some test utilities that help you generate mocked data. Below is a test example that mocks a transfer event, sends it to the processor, and verifies the result:
import { TestProcessorServer, firstCounterValue } from '@sentio/sdk/testing'
import { mockTransferLog } from '@sentio/sdk/eth/builtin/erc20'
describe('Test Processor', () => {
const service = new TestProcessorServer(() => import(processor.js'))
beforeAll(async () => {
await service.start()
})
test('check transfer event handling', async () => {
const resp = await service.eth.testLog(
mockTransferLog('0x1e4ede388cbc9f4b5c79681b7f94d36a11abebc9', {
from: '0x0000000000000000000000000000000000000000',
to: '0xb329e39ebefd16f40d38f07643652ce17ca5bac1',
value: 10n ** 18n * 10n,
})
)
const tokenCounter = firstCounterValue(resp.result, 'token')
expect(tokenCounter).toEqual(10n)
})
})
To test entities inserted/updated during processor events, simply access the store through service.store and retrieve your entities back for testing.
test('data is upsert', async () => {
await service.eth.testLog(
mockTransferLog('0x1e4ede388cbc9f4b5c79681b7f94d36a11abebc9', {
from: '0x0000000000000000000000000000000000000000',
to: '0xb329e39ebefd16f40d38f07643652ce17ca5bac1',
value: 10n ** 18n * 10n
})
)
const from = await server.store.list(User)
assert(from.length == 2)
})Run Tests
Sentio test is based on Node Test Runner, which requires Node.js version 22 or higher.
The simplest way to run tests is with:
yarn sentio testIf you want more fine-grained control, use:
yarn tsx --test 'mytest.test.ts'If you want to use an IDE such as WebStorm, it's the same as a normal TypeScript project. Just make sure of three things:
- Use the newest WebStorm (older versions don't support the native Node test runner; recommended version: >= 2024.3.1.1)
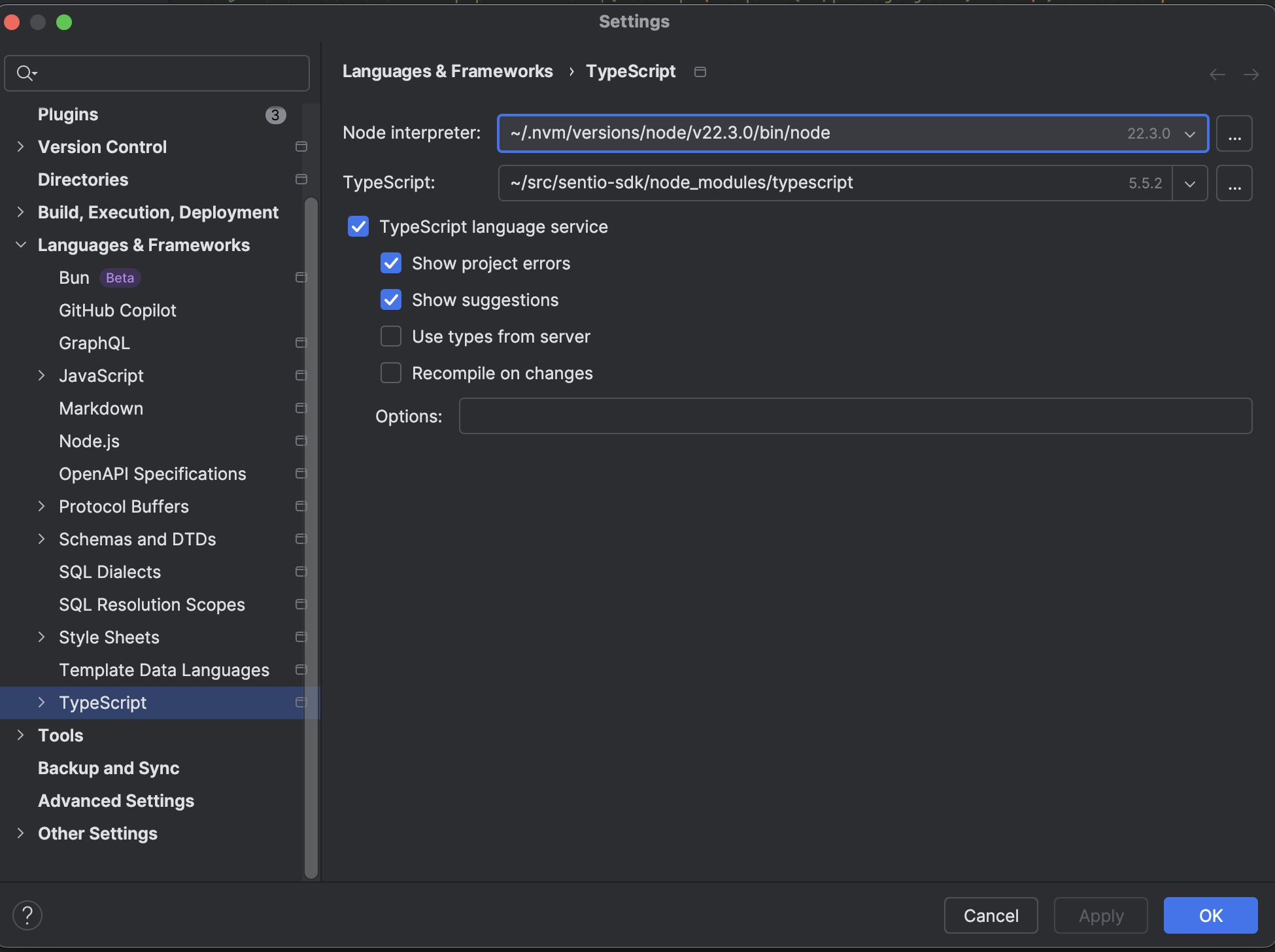
- Make sure the Node version for the IDE is correct
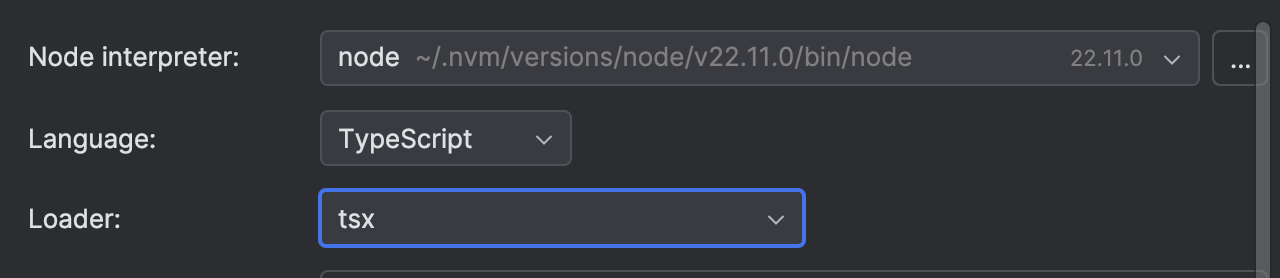
- Make sure the TypeScript test loader is
tsxinstead ofts-node
For example, first configure the Node version:

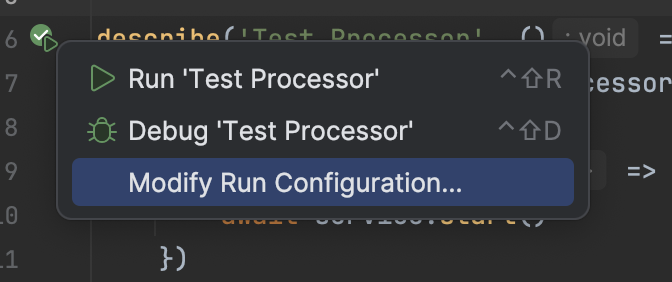
Then, click the test icon in the IDE's sidebar and then click "Modify Run Configuration."

Change the Loader to tsx. Everything else should be filled correctly.

Click "Apply" and then you can trigger the test using "Run Test..." or "Debug Test."
Updated 10 days ago
